Tutorial - How to make a pattern
I implemented in august 2023 a system to create pattern in my animation software.
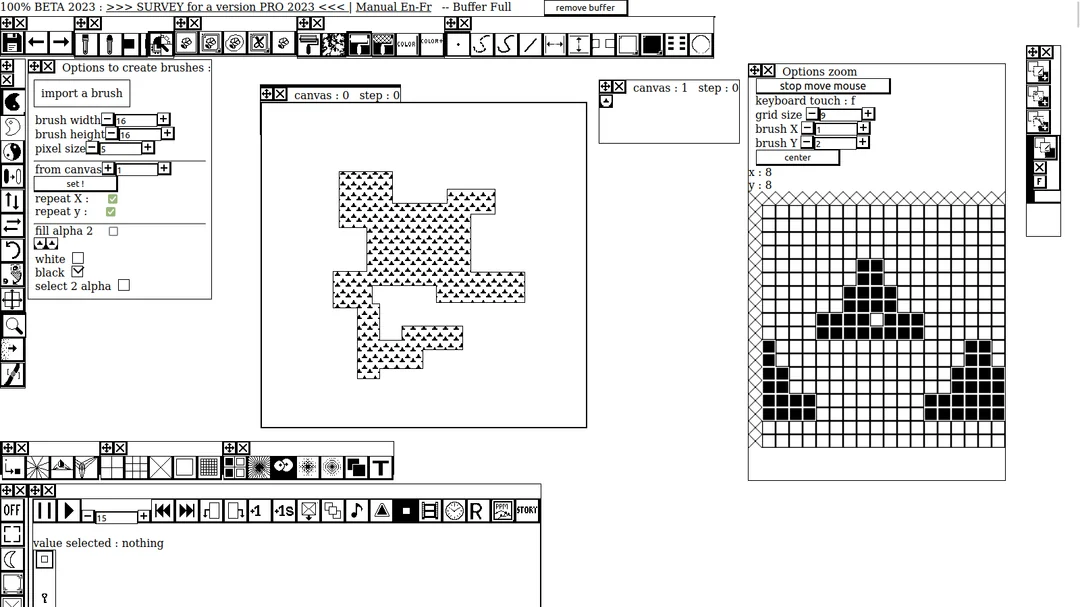
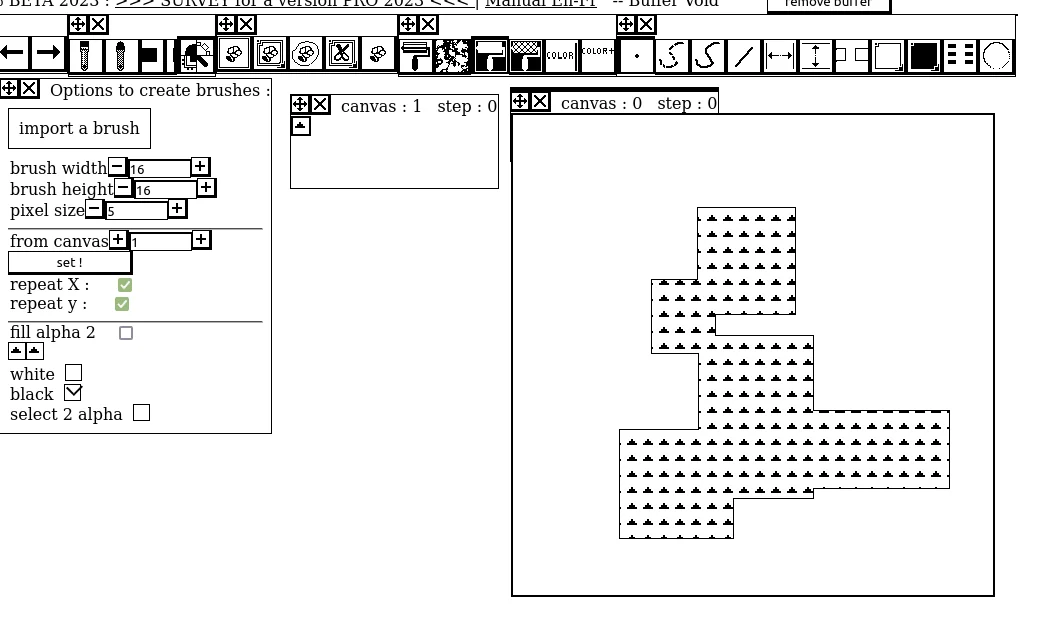
It's difficult to explain how that work because you need different tools to do that, so a screenshot to have an idea :

Quick TUTORIAL 2023 :
The software was designed as a top bar, a column left, column right, canvas is the center, at the left of the canvas their are sub menus who appear when you click on a button.
Under the canvas you have a bar too and under that a column and a timeline.
- It 's not perfect but i did as that. --
Little cross allow to move menus and sub menus, the second little cross can delete the sub menu or replace main menus in column and bars.
To explain the screen shot above you have the canvas in the middle and 2 sub-menus one at left call "options to create brushes" and at right "Options zooms". You have 2 canvas call 0 and 1 who have 1 frame or (step) each call step : 0.
Okay your are not lost? all animation software o the market are full of options as the mine.
TUTORIAL :
1 . On the column left at the bottom you have under the icon button "Moon" a button to resize the canvas or create a newer, click on.
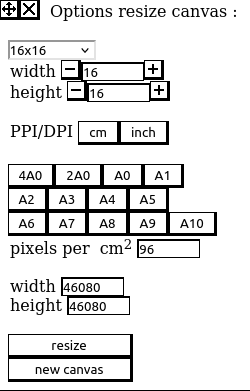
To have this :

Now is this new sub-menu opened with the title "options resize canvas" click on 480x480 and choose 16x16. and click on the button "new canvas" at the bottom of the sub menu, you can close the sub menu with the little second cross on the top of the sub menu.
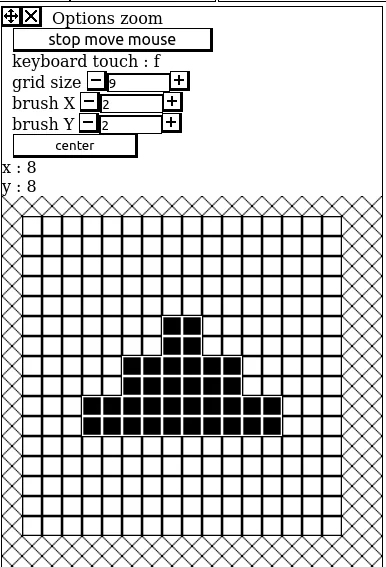
2. On the left column you have a magnifier, click on to open a sub menu, in this sub menu click on grid size and choose 9 and center. You can click on the grid to set black pixel, if you do an error choose the white color or black on the left top column ,
sample :


brush X and brush Y to choose a square or a rectangle of pixel 2x2 in the example above.
Grid size 9 because (16/2 = 8 ), 8+1 to center correctly the grid :
==> Not used in this tutorial but to explain the button "stop move mouse" if you move the mouse or the stylus on a big canvas after the first click the grid will appear with black and white pixels, to stop the pointer on a specific area to change pixel by pixel use this button or the keyboard touch little "f".
==> You can use ctrl+Z too or the two arrow on the top left of the animation software for undo and redo.
Remove the sub menu when you are happy with your pattern.
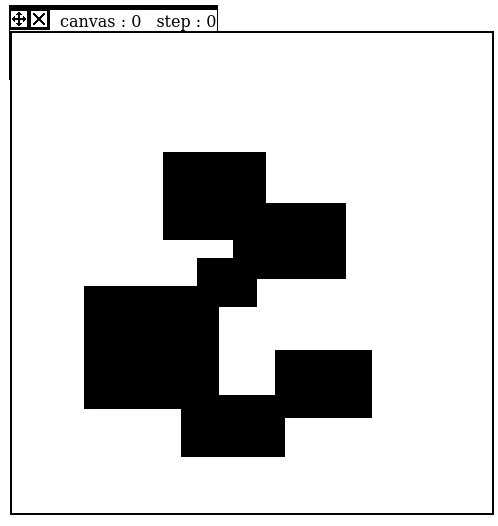
3. On the first big canvas click on => " canvas : 0" a top thick border will appear, this canvas is selected to draw => choose the big black square at top right as screenshots below :


Okay ?
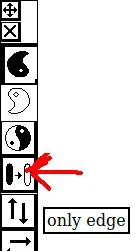
4. on colum left under white color and under yin-yan choose "only edge" ( screenshot of the button) :

5. okay in the middle of the top bar choose a button with a black background and white pattern foreground brush as the screenshot :
and click in your surface as this :

Okay, even if you see nothing the inner of the surface is selected .
6 .We will create the pattern now :

Click on the button on top left bar with something as a gear :

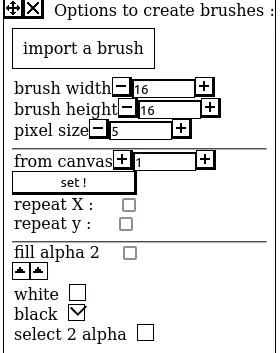
sub menu :

choose the canvas with the pattern with the field call "from canvas" and click on "set !", under "fill alpha 2" your pattern appear. You don't need to click on your canvas just choose the right number.
an check "repeat X : " and "repeat Y : "
After that choose the button as the dot :

and click in your area of your big canvas :
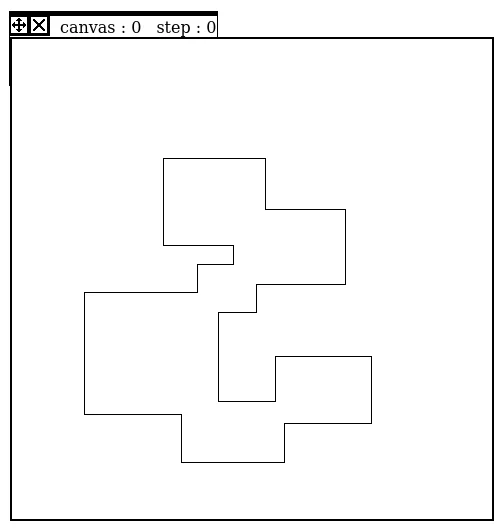
to have a result as this :

I hope that it's clear.
Thank !